This text accompanies the presentation of into time .com as part of the online exhibition Net Art Anthology.
Rafaël Rozendaal has created over one hundred interactive browser-based art works since 2001, nearly all of which can be found on his carefully maintained website, newrafael.com. After they’ve been purchased by collectors or acquired by art institutions, the works are kept up-to-date by Rozendaal and coding partner Reinier Feijen; several were translated from Flash to JavaScript in 2016. The changing conditions of how we access the web—factors like screen resolution, window size, and input methods—affect how we experience Rozendaal’s sites as they age, but they’re not intended to be hardware-specific; rather, they're intended to change as technology evolves. He designs them for any context and for any time, from a museum installation to a tabletop, on whatever device we’re using now, or ten years from now. The works are always on, always performing properly, enjoyable on any browser or screen. At least for now.
The sites appear to have resisted the flow of time.
But seen as a collection, Rozendaal’s browser-based works also reveal the passage of time on the web. Together, they read like a 21st century timeline of interaction design. Early sites like mister nice hands .com (2001) and why was he sad .com (2002) use representational graphics to deliver jokey gags; they present the browser as a canvas for play, in keeping with the Neen movement, which Rozendaal participated in. Many of his sites from this time feel like video game stage sets, stripped down to pure color, sound, and movement. Goals are clearly understood. Just as the iPhone appears, a skeuomorphic page-turn peels away from the surface (color flip .com, 2008), a kind of portrait of the touch screen. These early works are interactive snapshots of object-scenes, each one easily reduced to (or expanding into) a noun—“kiss,” “mosquito,” “popcorn.”
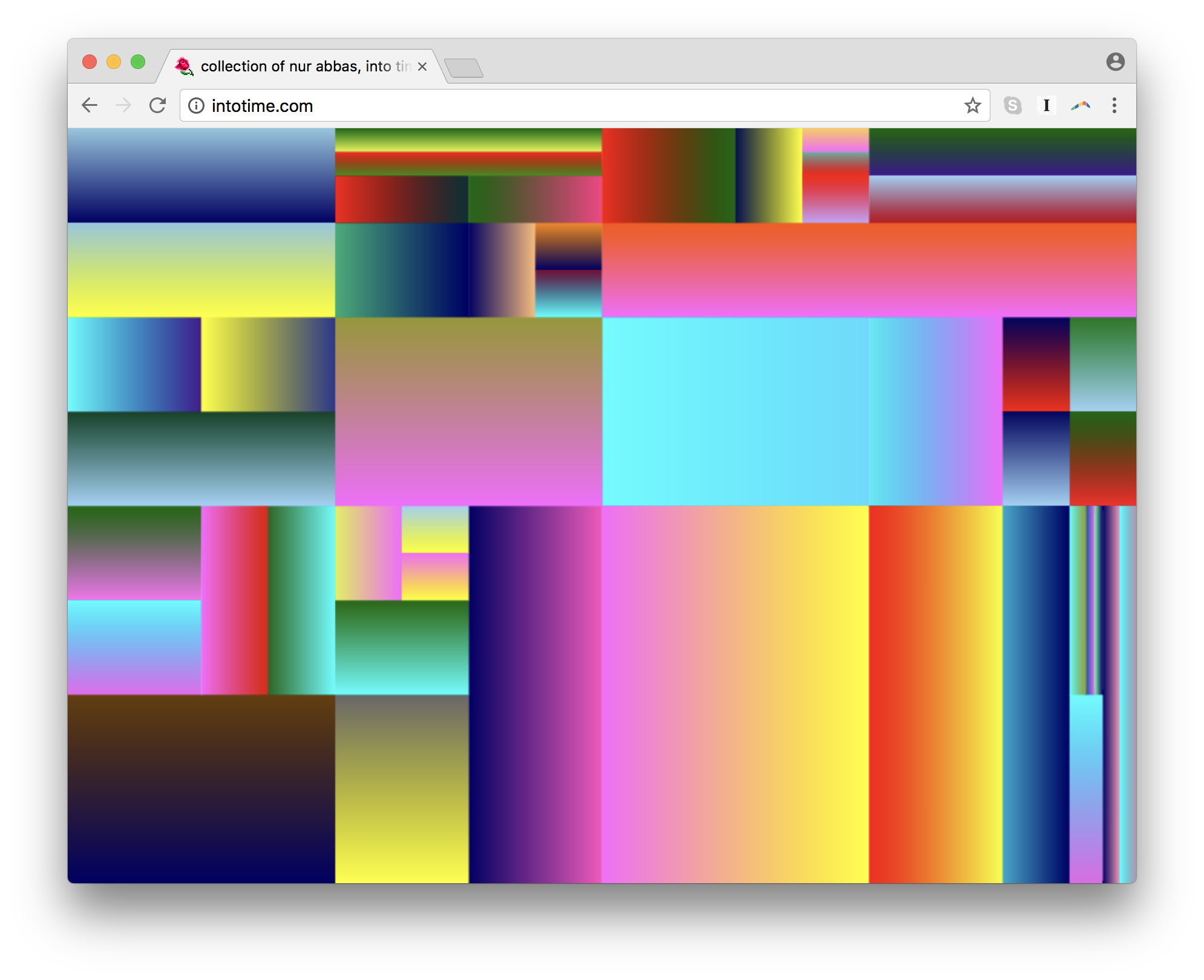
Several years into Rozendaal’s career, one website stands out as a turning point: into time .com (2010). A non-representational work, the site takes shape as the user interacts with it, without referring to any narrative outside of itself. The code acts as a set of instructions, newly performed each time it’s loaded into the browser. While the script is clearly predictable—each click (or tap, on a mobile device) dividing the gradient color space in half, either horizontally or vertically—the final product isn’t. It’s not apparent if a finished state is even a goal of the work. The user may also decide to opt out, refusing to produce even a single click, leaving the canvas in a singular state of pulsing color; this too is a deliberate act. There is no joke, no completed state, no narrative—except for the user’s own gestures, and the traces they leave in the form of a digital painting. Rozendaal goes on to create other action-based sites like into time .org (2011) and into time .us (2012) as a basis for generating abstract form. Later, Rozendaal uses these sites as a form-making tool set, a framework for generating static images that circulate as artworks themselves, in physical space.

Into time .com bears a strong resemblance to we will attack .com, a site produced by Rozendaal in 2002 that appears to be the first of his action studies. It’s an image-making tool where the generated form is the browser canvas itself, simply painted from edge-to-edge with a color gradient that is directed by the user. Rozendaal says that the earlier site is a portrait of the Photoshop gradient tool, and is therefore representational.
If Rozendaal’s early works were nouns, into time .com is his first verb. It forms in the accumulation of the user’s actions on the viewport—a portrait of a gesture. Looking ahead to later works like his lenticular paintings (2013) and Abstract Browsing tapestries (2016), intotime.com seems to be an acute pivot point in Rozendaal’s career, a sharp moment when he put conventional narrative aside (the gag, the tool, the one-liner)—in favor of image-making tools and the user’s own agency. From that point forward, his work expands into a deep investigation of the fluid canvas, gesture, and formal abstraction.