Today's web browsers want to be invisible, merging with the visual environment of the desktop in an effort to convince users to treat "the cloud" as just an extension of their hard drive. In the 1990s, browser design took nearly the opposite approach, using iconography associated with travel to convey the feeling of going on a journey. Netscape Navigator, which used a ship's helm as its logo, made a very direct link with the nautical origins of the prefix cyber-, while Internet Explorer’s logo promised to take the user around the whole globe. This imagery reinforced the idea that the web was a very different kind of space from the "real world," one where the usual laws and taxes shouldn't apply.
As the browser environment has changed, users' experiences of the web have been altered in ways that are subtle but significant. This doesn't apply only to iconography, but to how users see and interact with web pages, and even to the very idea of the “web page.” HTML tags are deprecated, drop-down menus are redesigned, plugins are no longer supported; even the most well-preserved page may be subject to quite drastic change over time. (Luckily, the HTTP protocol, which serves as the foundation of the web, has been pretty much unchanged since its initial release.)
Today, Rhizome is excited to share a sneak preview of oldweb.today, a groundbreaking new tool developed by Ilya Kreymer in conjunction with Dragan Espenschied that allows users to browse public web archives in a recreation of a legacy browser of their choice.
On the front page, oldweb.today is demonstrated using Jan Robert Leegte’s [untitled]scrollbars (2000). Leegte's work is a composition for the web browser that makes use of frames, which allow multiple HTML documents to be displayed side by side in a single window. In Leegte's work, the browser window is divided into a series of frames with no content apart from background color, all of them sporting scrollbars. Visiting Leegte’s work through a range of web browsers from different time periods allows users to understand the impact that the browser environment has on the experience of the web.
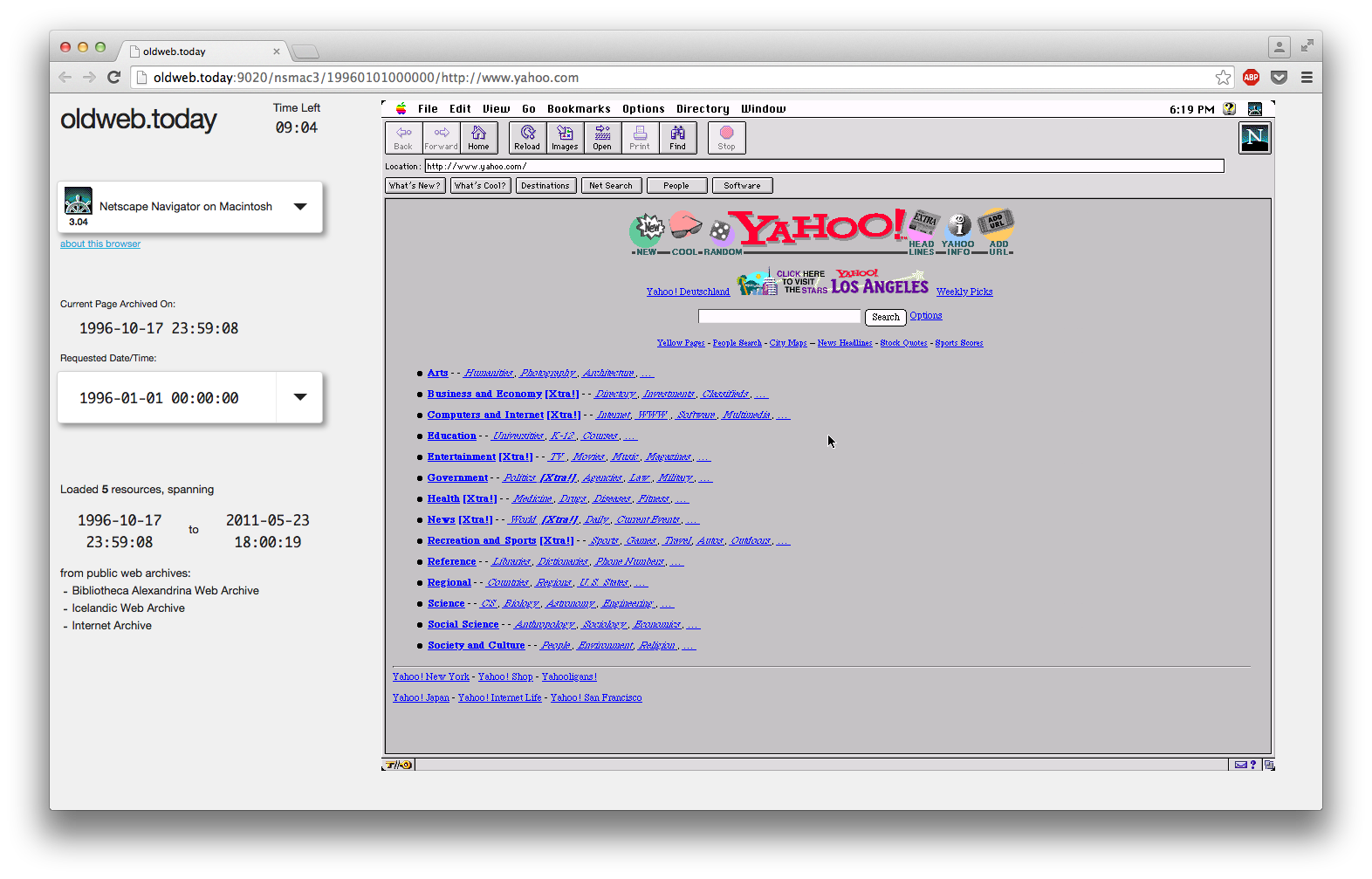
Once you've done that, you can check out Yahoo's home page from October 1996, using Internet Explorer 4.01; relive the heyday of the blink tag with JODI's %20Location on Navigator 4.08 for Windows; delve into the archived hyperlinks of Heath Bunting's readme. Or just enter any a web address, select your preferred browser, and set a target date for archived content; oldweb.today will check sites like Internet Archive for the closest match.

oldweb.today is in many ways similar to Rhizome's efforts with bwFLA’s Emulation as a Service, which emulates legacy computer systems on the server side. (To emulate computer software is to run other software that imitates it, often so that old programs will run on new computers. For a primer on emulation and preservation, see David Rosenthal’s Emulation & Virtualization as Preservation Strategies.) When Rhizome republished Theresa Duncan’s influential but long-neglected 1990s CD-ROM games with Emulation as a Service, each user was allocated a dedicated CPU on Google’s Compute Cloud that was running a version of Macintosh System 7.5. Oldweb.today offers a similar experience: it also give the user on-demand access to complex software environments, and it also opens a window onto the graphical user interface of legacy computer systems. But instead of emulating entire computer systems, it uses a pared-down suite of tools to mimic the original versions of the browsers down to the exact pixel, although sound is not yet supported.
Espenschied explains the distinction as follows:
Let's start with bwFLA: This is a full-on emulation framework. It emulates old systems on the hardware level via actual emulators, and can do work with all kinds of emulated storage media like diskettes, hard disks, CD-ROMs, and so forth. There are defined interfaces in between emulators, workflows, networked "image archives", etc. It plays sound, can add CRT screen simulation, has a keyboard and network abstraction model, a derivate configuration system, it can be integrated with existing repositories… so, very powerful and accurate. We ran one emulated computer per Google CPU for the Theresa Duncan project.
oldweb.today on the other hand is a very specialized and lightweight browser-emulation framework. It does one thing very well, connecting legacy browsers with web archives. Apart from the Macintosh Classic part, there is no real hardware emulation going on; instead, there are super-clever set-up Linux computers. Ilya has used the Wine layer for Linux, which offers win32 system calls to Windows programs and also looks remarkably close to Windows! But it is not an actual Windows 98 or Windows 2000 emulator, rather a mix of reverse engineered stuff and freely available bits and pieces that Microsoft accidentally or out of necessity released for free at some point. In our case, this doesn't matter much, it looks good enough! :) The old Linux browsers are put into legacy Window Managers—there is a wide array of options on how to use Linux with a graphical interface—and Ilya found one from the 1990s that still works. :) The Safari browser that looks like a Mac browser with the tooth-gel scrollbars is actually a Windows version Apple released in 2009 to support Safari adoption. But it looks absolutely the same as the OS X version pixel by pixel. To emulate OS X would be very difficult and use up lots of resources, if we're just interested in the web: no need to do that! :)
Since there is no need to emulate any hardware (and the Macintosh Classic emulator is super-lightweight), it is possible to run multiple sessions per CPU on the Amazon Cloud: this is more like opening several browsers at the same time on a laptop than running several laptops.
Visit oldweb.today to re-enact the early web in numerous, carefully staged environments.


