
Shadertoy
A collection of examples from the Prosthetic Knowledge Tumblr archive on the relatively new and impressive web technology, WebGL.
WebGL has very recently reached it's second birthday, and has transformed the browser-based experience incredibly. By utilizing the local graphical hardware on your computer, the browser can now display smooth 3D graphics, impressive when compared to the early text-based publishing nature of the internet. The technology has been used to create great examples of interactive content, from biological studies, data visualization, design services, and many web toys.
The selection is certainly not a comprehensive examination on the subject, but offers a look into some of the creative potential of the technology, from demos to services.
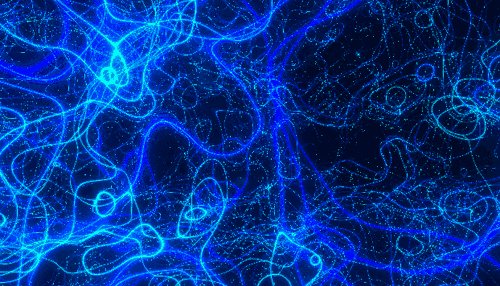
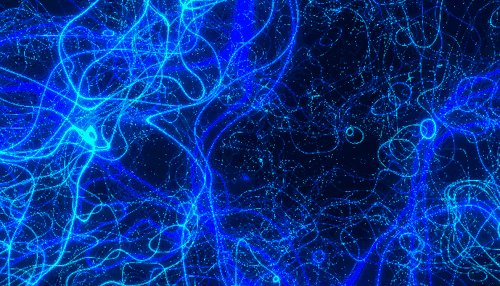
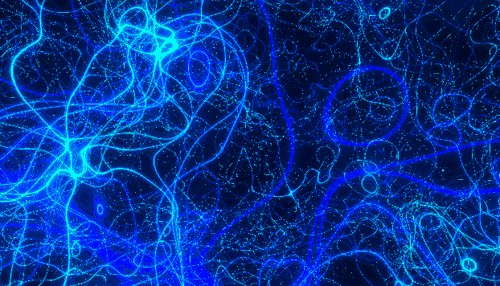
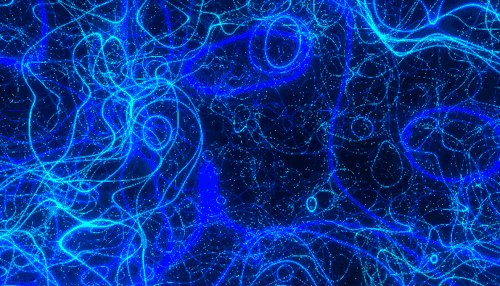
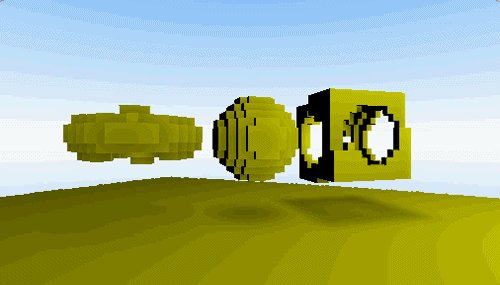
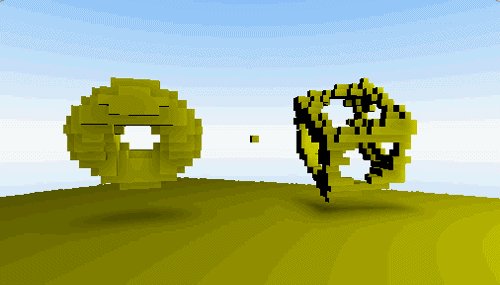
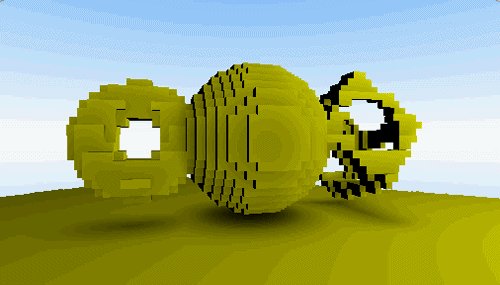
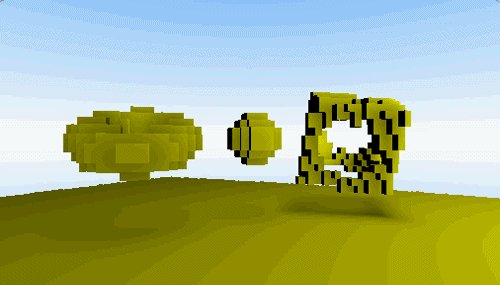
Shadertoy



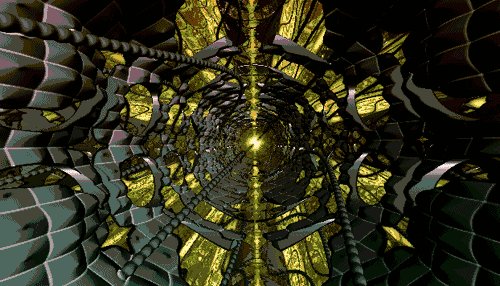
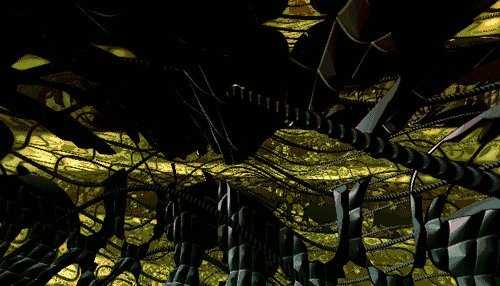
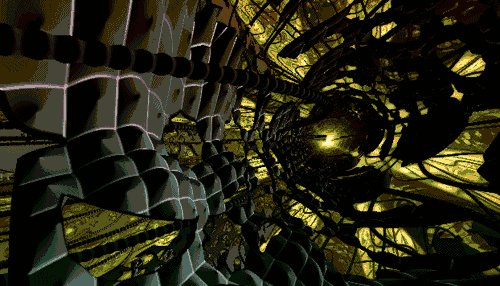
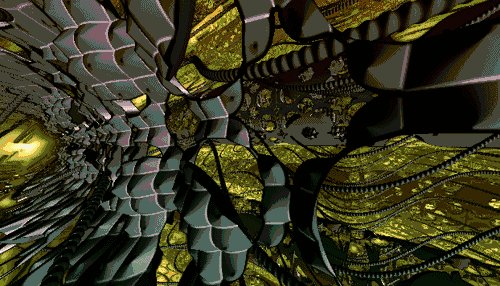
Online community site for hosting and sharing 3D shader examples, featuring many impressive and interactive works:
Shadertoy is the first application to allow developers all over the globe to push pixels from code to screen using WebGL since 2009.
This website is the natural evolution of that original idea. On one hand, it has been rebuilt in order to provide the computer graphics developers and hobbyists with a great platform to prototype, experiment, teach, learn, inspire and share their creations with the community. On the other, the expressiveness of the shaders has arisen by allowing different types of inputs such as video or sound.
Sketchfab



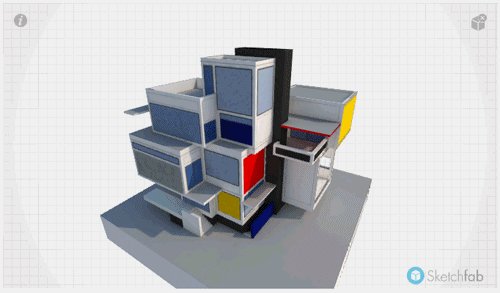
Online portfolio service hosts your 3D models, including Kinect captures, which are both interactive and embeddable:
Sketchfab is a web service to publish interactive 3D content online in real-time without plugin. The world we live in is in 3D, but the web is still in 2D, and we want to change that. We think your 3D models deserve something better than screenshots or “showreel” videos. That’s why we created Sketchfab. We understand 3D and bring it to the web.
An example of an embedded 'Sketchfab' piece:
Andrew Benson's WebGL Art Demos


Two pieces of online art put together by Andrew Benson.
The first, ‘Radical Paintings’ (top) is a generative, always changing dynamic spectacle of colour, shapes and morphing.
The second, ‘Bouncing Gradient’ (below), are random bouncing polygons, which you can add as many as you wish.
Elevated


First of two landscape demoscene examples - this one is especially exceptional, comprised of only 28kb of code - via CreativeJS:
Elevated was originally released in 2009 at the Breakpoint demo party. Created by Rgba and TBC it took the viewer on a stunning trip around a beautiful mountain landscape, complete with music, rippling seas and lighting effects. All packed into a tiny 4k executable. A level of procedural generation that would make even Braben weep.
Fast forward to 2013 and the Japanese JavaScript gurus 301z have taken the PC original and converted it to just 28Kb worth of WebGL powered demo heaven. You’ll need Chrome or Firefox to view it with WebGL enabled, and it takes a while for it to calculate all of the textures, music and data at the beginning – but once done it’s a wonderful visual treat.
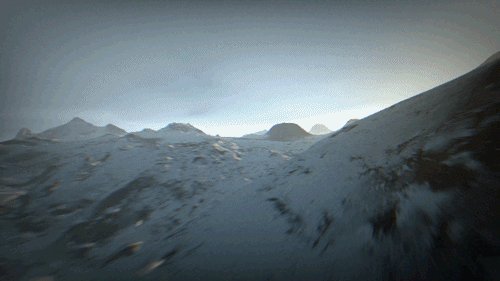
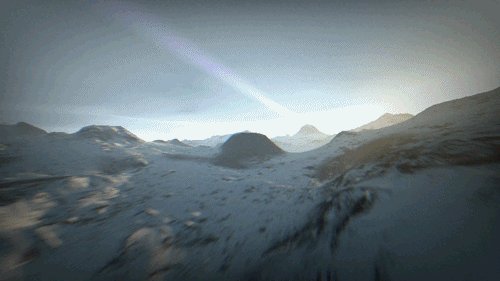
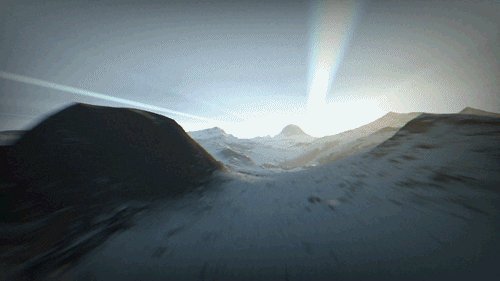
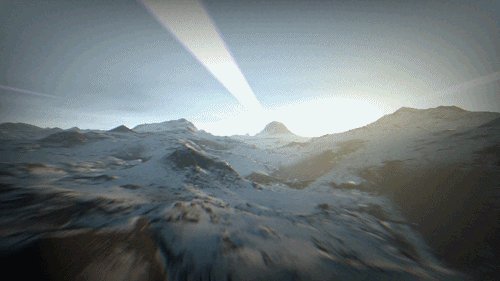
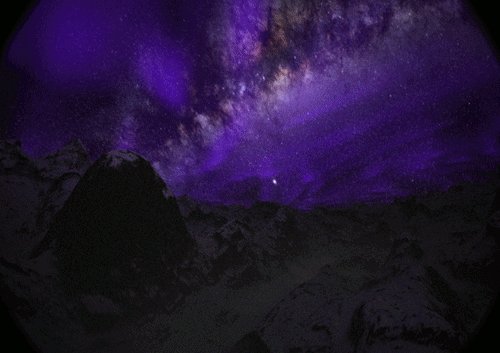
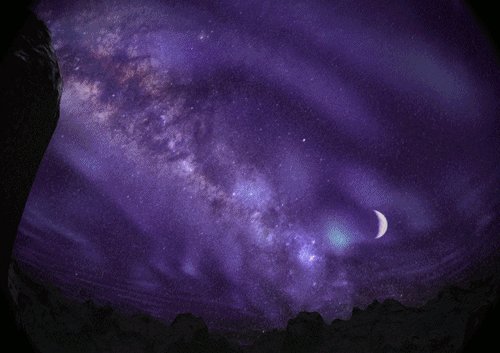
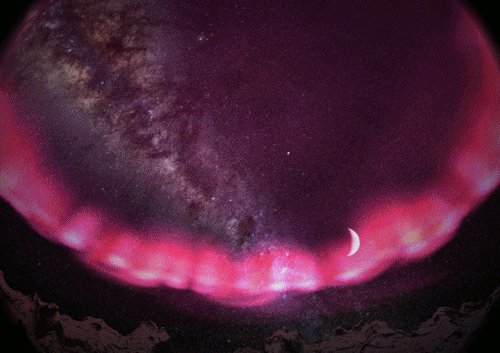
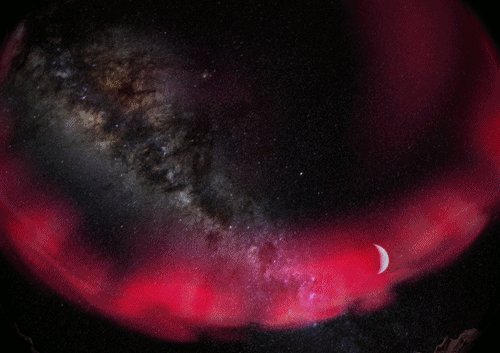
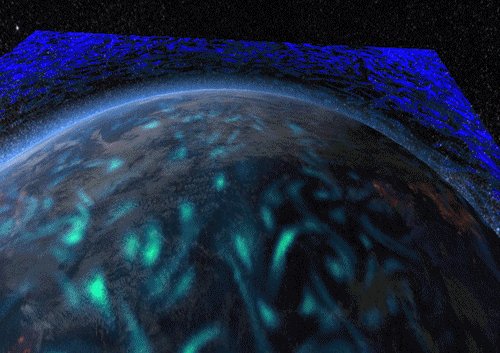
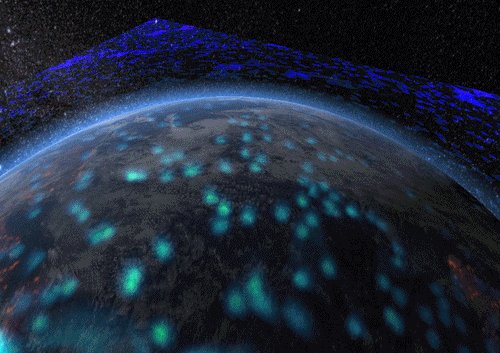
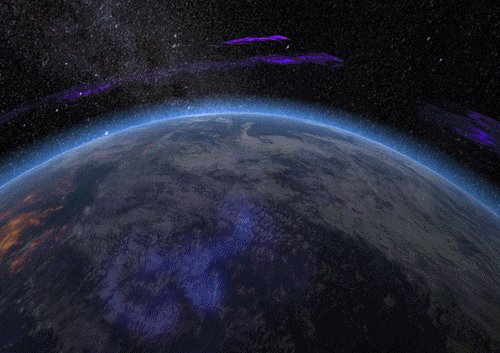
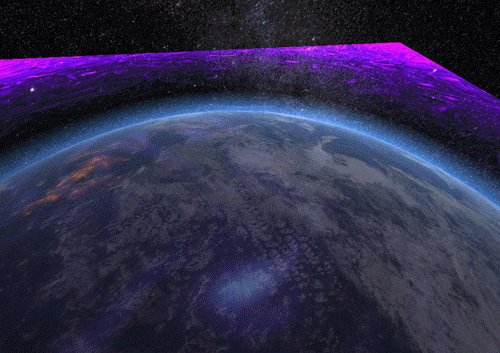
Never Seen The Sky


The second demo is closer to familiar demoscene territory, featuring landscape flyovers and effects synchronized to music (Chrome only).
Additional Links
A write-up on WebGL by one of the creators of Never Seen The Sky


This is pretty awesome, thanks for sharing the links of the tools, i didn't know WebGL was getting this big and common, there are some many cool tools now .
I, myself been working with the three.js library, its not listed here, i didn't think there were any others in the first place.
anyway three.js is also very advanced and is easy with lots of examples and stuff.
if anyone ends up on this post and is a developer interested in WebGl hope you find this helpful,
Cheers.
Michael