
OpenProcessing.org is a site that has built a community around sharing visual coding examples created in Processing. As user number 36, I had the unique privilege of watching the idea take shape, while in a thesis group with Sinan at NYU’s Interactive Telecommunications Program. During it’s first two years of activity, the site has grown to host thousands of user-generated sketches and subsequent conversations between artists / programmers, teachers, and students from around the world. Sinan and I escaped the snow recently at a café outside Washington Square Park to discuss OpenProcessing’s origins, Rhizome’s collaboration with OpenProcessing in the Tiny Sketch competition, and what we can expect for the future. - Tim Stutts
Tim: How did you first come up with the idea for OpenProcessing?
Sinan: I guess the first thing to talk about is OpenVisuals, which was my Master’s thesis project at ITP (Interactive Telecommunications Program, New York University). I was reading Edward Tufte’s books at the time, and I became very interested in data visualization. In the meantime I was also fascinated with the social revolution that was happening on the web, through a class I was taking at NYU with professor Clay Shirky. Before studying with Clay, I didn’t understand Facebook—I didn’t even have a Facebook account. I knew I was missing some concepts, and wanted to understand what was going on. Through his classes, I decided that my thesis would have a social component. I also discovered ManyEyes, a site where users can upload datasets, and choose between different the visualization methods for augmentation. Users comment on each other’s visualizations, and may even suggest other ways of looking at or representing the dataset. What was missing from ManyEyes was the ability to contribute new visualization methods. During this time, I was involved with the Processing community, where many users were creating visualizations, and I thought, why can’t there be a platform for bringing visualization artists and dataset owners together? That’s when I started building the OpenVisuals platform, which utilized a Processing library to mix datasets and visualizations. That library made it possible for a visualization to work with any dataset. While I was working on this, my advisor, Daniel Shiffman, who used Processing to teach programming classes, was thrilled that I’d come up with a way for people to upload Processing projects onto a website and attach datasets to them. He pushed me to expand my approach and wanted to know if I could make a website where users could upload any kind of processing sketch, not just data visualization. The Processing community didn’t have a space for that—the Exhibition section on the Processing website is just handpicked projects, that linked to works that individuals had uploaded on their own blogs or websites. So one night I just copy / pasted all of the source code from OpenVisuals server to a new server for OpenProcessing. After that I found initial users by testing it out with students in Daniel’s classes taught at ITP.
Tim: Did you pursue OpenVisuals anymore?
Sinan: I took it down, because I didn’t have the time and resources to keep it up. OpenVisuals required more attention, because it was focused on Data Visualization. Plugging your data into something another user created was a very a complicated concept. The target audience was also very small, compared to the core Processing user-base.
Tim: For OpenVisuals, do you also think it made more sense for potential users to have those visualizations exist on their own websites or blogs, where they might have more relevance to the message they were trying to get across?
Sinan: I think that to make a site like this work, one needs to think about the value. Why do you post photos on Flickr, as opposed to your own blog? So you need to improve the value of a website, which requires devoting time and attention responding to people and a great deal of development effort.
Tim: Can you describe an example of an effective data visualization done in OpenProcessing?
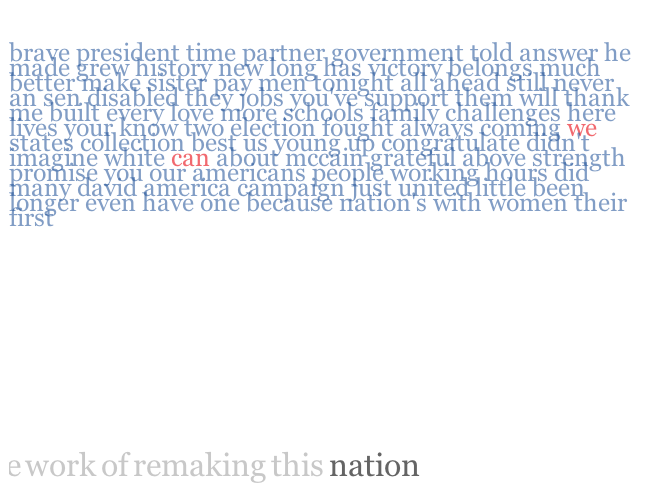
Sinan: The right word is “shared” in OpenProcessing. One thing that comes to mind is an Obama speech visualization that shows which words were used the most in his speeches.

Tim: OpenProcessing is also about sharing visualizations and their source code. This code can be seen as a separate entity and point of critique, from the actual visual result, which sets OpenProcessing apart from other user-generated sites, like YouTube and SoundCloud, that may also provide a commenting layer, but lack an additional layer for a script or score. What percentages of users are using the site to share and comment on source-code, versus simply showing the visual result of some piece code?
Sinan: It’s a tough call to give a percentage. It’s hard to measure because, as you’ve described, whatever you upload is both a visual and source-code. You can’t upload pieces that are only visual or only source-code. In general, people on the site seem to enjoy going through the source-code of the examples that they like, and trying to reverse-engineer how these pieces were thought up or created algorithmically. Like any user-generated site, most of the comments are along the lines of, “awesome,” “great,” “I really love it”—but the rest are about the source-code. Sometimes it takes just two lines of code to produce a very exciting visual result.
Tim: How does an open-source community creating and sharing work change the relationship for those involved identifying as artists or programmers?
Sinan: Processing is sitting at a very interesting juncture between those two paradigms that didn’t really exist before. It promotes the idea that a programmer can be an artist and that an artist can be a programmer. If you ask the people whether they identify as a programmer or artist, often they just pick one of these titles. I, for example, wouldn’t identify myself as an artist for the pieces that I do in Processing—I would call myself more of a programmer. But that’s not entirely correct, because I am using my programming skills to make creative choices that produce visual effects. And maybe a third category to consider would be a designer, who finds a visual solution through programming. But back on the topic of artist versus programmer, look at Casey Reas’s work. He’s using programming to generate the art algorithmically. He creates art, which draws on principles such as recursion and inheritance, which are expressed in the art form that he’s creating. It is very hard to make a distinction if what he is doing art or programming. It is definitely a new category, a combination of both.

Tim: Do you think sharing source-code for a piece can make it less valid as an artwork? Exposing the source-code can remove a lot of the mystique around how a work is generated, and open it up to being copied. Will this impact a work’s perceived monetary value?
Sinan: That’s a tricky question, but I would say in general, that sharing source-code results in the creation of better things. It’s for the greater good. The breadth of the source-code becomes the brush of the artist. How you use that brush defines the visual output. Speaking to the monetary value issue, look at painting. Would you be interested in seeing how Van Gogh uses his paintbrush? Yes. Would this lower the price tag on his paintings? I don’t think so. Coding involves copy/pasting at some level, but we’re to a point now where we’ve skipped passed this concern of ownership, and are focused more on building something else on top of it, rather than just blatantly copying it. With OpenProcessing, people are also doing proper attribution to each other—credit given, where credit is due.
Tim: Did the Classrooms feature, which you’ve defined as “a place where one learns or gains experience,” and Collections, “a group of objects or an amount of material accumulated in one location,” come about for that reason? Did you see people building on examples and want a way for that to occur within a defined space? No doubt collaboration is happening within OpenProcessing, but it can be rather difficult tracing the social aspect without searching through tons of sketches and conversations.
Sinan: Classrooms can be used in whatever way those who create them choose to use them. For example in one of Casey Reas’s classrooms, students are building a robot in their first class. The next sketch demonstrates how to move that robot. In every lesson students add something onto that initial robot. Showing the source-code each step of the way, breaks down the traditional model of having students come up with something entirely on their own. They can copy and reuse the code, so the assignment becomes more about modifying code. In my undergraduate studies, we were disciplined for sharing code with each other. But nowadays, in more and more classrooms, it’s perfectly acceptable to share and collaborate with your fellow students.
Tim: A feature implemented earlier on in OpenProcessing was being able to tag a sketch. You might leave the meta-tag, “object-oriented” or “amoeba” on a recently uploaded sketch, and this would enable users to view all sketches, with this tag. In a sense these form a kind of collection. How do you distinguish pre-defined Collections or Classrooms from these tag-based collections?
Sinan: I like playing with this idea. Initially Collections were created to find a way out of the tag model. There was a long tag in German that was being used a lot as a unique identifier for a collection. Then I noticed that this was a class from Germany that was taking their sketches and tagging with something no one else would use, so that you could click on this tag and view all of their sketches. So Collections were created to allow anyone to place a sketch within a larger group, whereas Classrooms were created to give instructors their own space to post sketches of their choosing. It’s not surprising that there are more sketches tagged “tree,” than there are in the “Tree” Collection. The tag identifies an element of the sketch, which could scale anywhere from being a small aspect of that sketch that is tree-like, to something whose entire form is a tree. That’s where Collections are useful.
Tim: I’m thinking of the Flickr group, “One Tree Photo,” where every image is a photograph of one tree.
Sinan: Exactly. It makes sense to put those things under one collection—they really deserve their own space. Tags in Flickr are more about adding keywords that reflect elements of your photo that could occur at any level. So you can use the group as a way of getting to a place, and then follow the trends outside of that group by navigating the tags.
Tim: Can you talk about Rhizome’s Tiny Sketch competition, which was run through OpenProcessing? It’s interesting to me that the initial constraint was to create a very compact sketch that would fit into a single Tweet. This competition harkens back to the Demo scene of the early 90’s, where audio-visual programmers would try to pack an executable file down into a very small file size.

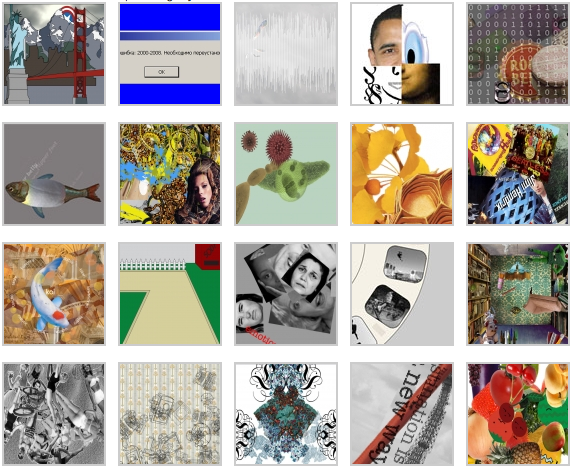
Sinan: Tiny Sketch is a great topic to talk about in terms of where source-code fits in. The source code of submitted sketches became more of an art than the resulting work. The idea came from Rhizome after they emailed me wondering about the character limit for sketches and what could be possible. The initial idea was to create guidelines limited by an entry that could be submitted over Twitter using a custom hash-tag, one that would require the program to be under 140 characters. Rhizome wondered if that character limit would be enough to create an interesting program. Could the limit be made shorter or would it need to be longer? Initially I sat down to do a sketch consisting of 140 characters and then another of 200 characters to learn about the different limiting factors. One thing I discovered right away is that if you wanted something that incorporated motion, you needed to include setup() and draw() functions. Adding those could take 20-25 characters. If you wanted to include Mouse interactivity, it added even more characters. In the end we settled on a 200-character limit. It was amazing to see people crunching code, finding those hacks to make the source-code shorter and shorter. After a while someone discovered that you didn’t even need to use the setup() function all. In another instance, someone realized that to type text on the sketch, you didn’t actually need to load a fonts at all—there was a default font that could be called simply be typing a few characters. Processing Co-creator, Ben Fry, even blogged about this. Not surprisingly people were also creating single-letter variables, and assigning the variable types within related groups (i.e. int t, m, n). All the while there was a lot of collaboration taking place through comments left below the entries by other participants.
Tim: Could people go back and re-upload a new sketch, once a shorter way of coding was discovered?
Sinan: Yes they did. For example, if you’re a beginner to Processing you learn about the size() function, which determines the width and height of the sketch—by default this is 100 x 100 pixels. With the OpenProcessing website, you can set the size using parameters that exist externally from your source-code, by way of an HTML text-entry field, when you upload a new sketch. So once that was realized and discussed on the site, people went back and removed size() from their code and re-uploaded.
Tim: Do you know what Rhizome’s criteria for a winning Sketch was? Did it have more to do with how much one could pull off with minimal code, how visually impressive a program was or was there some other criteria? What was the outcome of the competition?
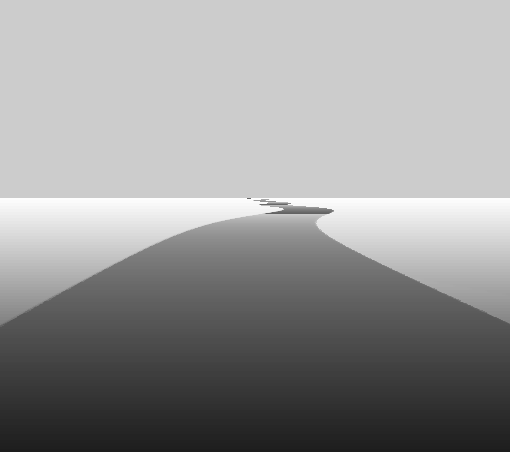
Sinan: The winner was chosen via vote by Rhizome’s members, and the criteria was pretty open as long as they followed the rules. It didn’t seem to be big deal of who was selected to be the winner though, because the whole competition was engaging and rewarding for everyone involved. The actual monetary award was only $200. I’ve seen comments participants left where they said how much they learned from these sketches. It was a challenge that brought people back to the fundamentals of the language. It often came down to an innovative use of math functions—a noise() function allowed you to created a road.
Tim: How much time during the week do you devote to maintaining OpenProcessing? What do you enjoy the most about working on this project?
Sinan: I would say an average of 20 hours. It’s a side project for me. When I was setting up the Classrooms feature, I was devoting a lot more time to it than I would usually. Another time I wanted to do a redesign of the entire application, and worked every night and weekend for at least a month on the site. With personal projects it’s really hard to count the time. Sometimes you’re just on the subway thinking about it. I’m also responding to emails about OpenProcessing. I do a lot of browsing on the web to find out what people are saying about Processing, and from that I try to anticipate what’s next for the site. The greatest enjoyment I get from OpenProcessing is the community aspect. I see myself as more of a designer of a social platform. I define the methods of communication between users on the website, influence how people might understand sketches, and provide ways for people to browse through the content. What sets OpenProcessing aside from many other user-generated sites, is that people actually want to contribute to a knowledge base—it’s not just a way of cataloging media or being entertained.

Tim: What is in store for the future of OpenProcessing, especially given the challenges with Java and browser compatibility? Are there any features coming up that you can give us a sneak peak at?
Yes, a big concern is what is happening with Java sketches in terms of browser compatibility, particularly with Apple (iPhone doesn’t support them) and Google (Chrome browser for Mac currently doesn’t support them). For that reason, ProcessingJS ( www.processingjs.org/source ) has been a great contribution to the community—it allows you to copy / paste your Processing code into an HTML5 page and run it in JavaScript. There is also another solution someone has worked on, where you can copy / paste your code and it will run as a Flash SWF file. Java is really becoming a challenge for the industry to support, and the Processing community is one of the few groups still working with Java on the web. Occasionally there is a little Java widget for uploading a photo onto a website, but all of those websites make sure to offer another option through JavaScript or Flash. OpenProcessing, however, doesn’t have another option right now—it works on Java. ProcessingJS is probably going to be the best solution in the long run. Right now JS faces issues like not allowing developers to debug from within a webpage—errors are generated in the backend of the browser, where they go unseen. There are a couple websites that get around this issue by allowing you to code live on web. That’s a great idea, and something I was actually trying to do at some point. Mozilla is also working on a project in this vein called Processing for the Web. Another feature I am working on is the ability to select a portion of the source code from a sketch and comment directly on top of it. All in all there is no set direction in terms of where things will go with OpenProcessing. I’m looking to the community to drive it—I will continue to observe what they need and make it happen.
Tim Stutts is a designer / programmer currently living in San Francisco. More info: www.timstutts.com


Driving through icland is a nice picture. After looking at it for some time, i become fixated that is a road to nowhere, lol.